Momentoで最初のWebhookを作成する
Webhookを設定するステップ1を完了するには、Momentoコンソールにログインします。左のナビゲーションバーのキャッシュリストに移動し、Webhookに公開するキャッシュを選択します。
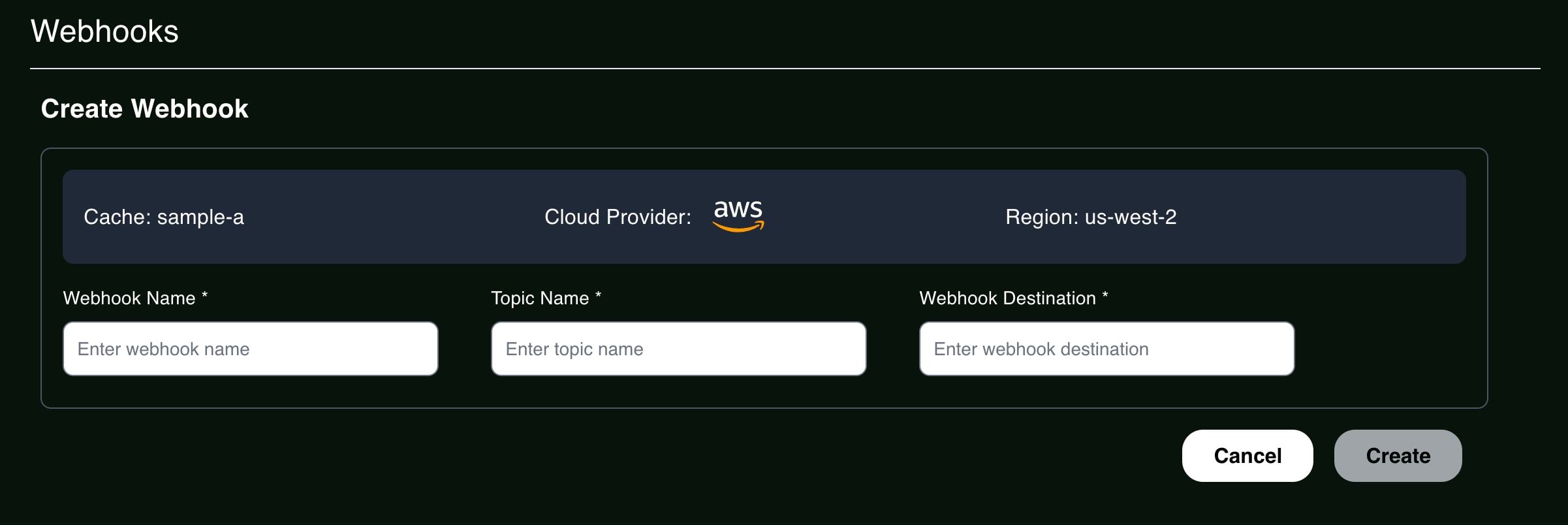
ウェブフックを作成するには、いくつかの簡単な情報を提供する必要があります。

紹介した3つの分野が重要な理由はそれぞれ異なります。
- Webhook Name: ウェブフックの人間が読める名前
- Topic Name: 公開時にWebhookをトリガーするトピック
- Webhook Destination: POSTするウェブフックのエンドポイントURL
次に、トピック publish のパーミッションを持つ、キャッシュ用の Fine-Grained Access Key を作成します。

このトークンを使って、トピックへの公開を開始できます。トピックへの公開にはMomento SDKを使用します。
import {TopicClient, TopicPublish, CredentialProvider} from '@gomomento/sdk';
const momento = new TopicClient({
credentialProvider: CredentialProvider.fromString('<the api key>'),
});
const publishResponse = await momento.publish(cacheName, topicName, value);
if (publishResponse instanceof TopicPublish.Success) {
console.log('Value published successfully!');
} else {
console.log(`Error publishing value: ${publishResponse.toString()}`);
}
これで、Webhookエンドポイントが受信したイベントを確認できるはずです。このエンドポイントがイベントで何をするかは、あなた次第です!この Webhook は複数のキャッシュにまたがる複数のトピックをリッスンできることは注目に値します。topicとcache`はPOSTボディの一部として渡されるので、イベントはこれらの属性によって区別され、イベントがどのキャッシュ/トピックから来たかによって処理方法が異なります。